بهترین پلاگین های فیگما Flutter

پلاگین فیگما flutter
پلاگین های فیگما برای Flutter ابزار هایی هستند که به طراحان و توسعه دهندگان کمک میکنند تا فرآیند تبدیل طرح های Figma به کد Flutter را ساده تر و سریع تر کنند. این پلاگین ها امکاناتی را فراهم می کنند که می توان به راحتی عناصر طراحی را به ویجت های Flutter تبدیل کرد و در نتیجه زمان و تلاش مورد نیاز برای کدنویسی دستی را کاهش داد. در ادامه این مقاله به معرفی چند مورد از بهترین پلاگین های فیگما flutter می پردازیم با ما همراه باشید.
مزایای استفاده از پلاگین های فیگما برای Flutter:
- افزایش سرعت توسعه: این پلاگین های فیگما با خودکار کردن فرآیند تبدیل طراحی به کد، سرعت توسعه برنامه ها را به طور قابل توجهی افزایش می دهند.
- کاهش خطا ها: با کاهش نیاز به کد نویسی دستی، احتمال بروز خطاها نیز کاهش می یابد.
- بهبود همکاری بین طراحان و توسعه دهندگان: این پلاگین ها با ایجاد یک زبان مشترک بین طراحان و توسعه دهندگان، همکاری بین آنها را بهبود می بخشند.
- حفظ یکپارچگی طراحی: با استفاده از این پلاگین های فیگما، می توان اطمینان حاصل کرد که طرح نهایی برنامه با طرح اولیه Figma مطابقت دارد.
نحوه استفاده از پلاگین های فیگما برای Flutter:
- ابتدا باید پلاگین مورد نظر خود را از Figma Community نصب کنید.
- سپس طرح Figma خود را باز کنید و عناصری را که می خواهید به کد Flutter تبدیل کنید، انتخاب کنید.
- پلاگین را اجرا کنید و تنظیمات مورد نظر خود را اعمال کنید. برخی پلاگین ها گزینه هایی برای سفارشی سازی کد تولید شده ارائه می دهند.
- کد Flutter تولید شده را کپی کرده و در پروژه Flutter خود استفاده کنید.
پلاگین فیگما Figma to Code
پلاگین Figma to Code یک ابزار قدرتمند است که به شما کمک می کند طرح های Figma خود را به کد های قابل استفاده برای وب و اپلیکیشن تبدیل کنید. این پلاگین با هدف تسریع فرآیند توسعه و بهبود همکاری بین طراحان و توسعه دهندگان طراحی شده است. در واقع، Figma to Code پلی بین طراحی و کدنویسی ایجاد می کند و به شما اجازه می دهد تا طرح های خود را به HTML، CSS، React، Vue، Angular، Swift UI و Flutter تبدیل کنید.

اگر به دنبال خدمات امنیت سایت وردپرس و آموزش امنیت سایت وردپرس هستید تیم امن وردپرس با کمترین قیمت در خدمت شما هموطنان عزیز می باشد.
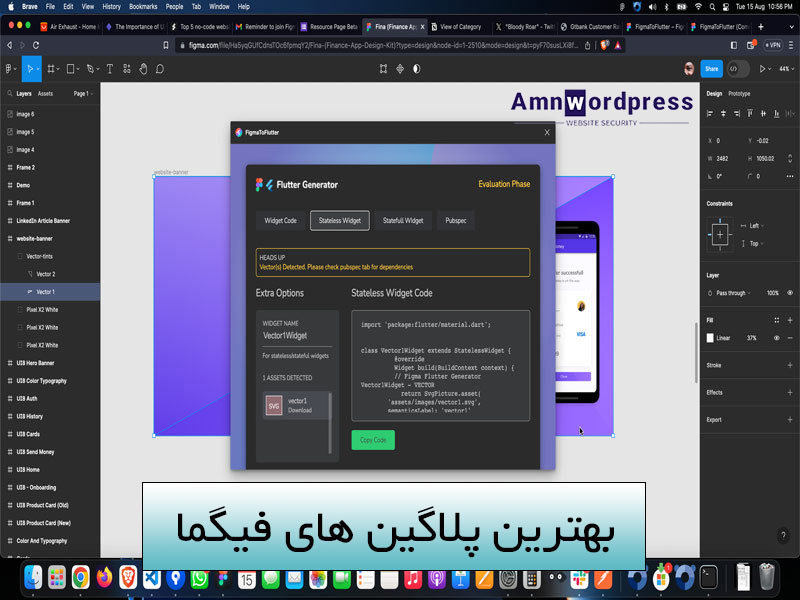
پلاگین فیگما FigmaToFlutter
پلاگین FigmaToFlutter یکی از محبوب ترین و پر کاربرد ترین پلاگین های فیگما برای تبدیل طرح های Figma به کد Flutter است. این ابزار به طراحان و توسعه دهندگان کمک می کند تا فرآیند تبدیل رابط کاربری طراحی شده در Figma به کد قابل استفاده در پروژه های Flutter را به صورت خودکار و سریع تر انجام دهند.
ویژگی های اصلی FigmaToFlutter:
- تبدیل خودکار عناصر طراحی به ویجت های Flutter: این پلاگین می تواند عناصر مختلف طراحی مانند قاب ها (Frames)، گروه ها (Groups)، متن ها (Texts)، شکل ها (Shapes) و تصاویر (Images) را به ویجت های معادل در Flutter تبدیل کند.
- پشتیبانی از انواع ویجت ها: Figma To Flutter از طیف گسترده ای از ویجت های Flutter مانند Container، Row، Column، Text، Image، Icon، Elevated Button، Text Button و غیره پشتیبانی می کند.
- تنظیمات پیشرفته: این پلاگین گزینه هایی برای تنظیم نحوه تبدیل عناصر و استایل ها ارائه می دهد. به عنوان مثال، می توانید نوع ویجت، رنگ ها، فونت ها، اندازه ها، حاشیه ها و سایر ویژگی های ظاهری را تنظیم کنید.
- کد تمیز و قابل فهم: Figma To Flutter تلاش می کند تا کدی تمیز، سازمان یافته و قابل فهم تولید کند که به راحتی در پروژه های Flutter قابل استفاده و ویرایش باشد.

پلاگین فیگما Figma Exporter
پلاگینهای Figma Exporter ابزار هایی هستند که در فیگما به شما کمک می کنند تا عناصر طراحی خود را با فرمت های مختلف و به راحتی خروجی بگیرید. این پلاگین های فیگما فرآیند خروجی گرفتن را سریع تر و کارآمد تر می کنند و امکانات بیشتری نسبت به قابلیت خروجی گرفتن پیش فرض فیگما ارائه می دهند.
در واقع، خروجی گرفتن از فیگما به صورت پیش فرض امکان پذیر است، اما پلاگین های Exporter ویژگی های اضافی مانند تنظیمات پیشرفته، خروجی دسته ای، و فرمت های بیشتر را ارائه می دهند.

اگر به دنبال اطلاعات درباره پلاگین های طراحی تم دارک فیگما هستید ما آن را به صورت کامل توضیح داده ایم.
پلاگین فیگما DhiWise
پلاگین DhiWise از دیگر ابزار قدرتمند در فیگما است که به توسعه دهندگان کمک می کند تا طرح های خود را مستقیماً به کد تبدیل کنند. این پلاگین به طور خاص برای توسعه برنامه های موبایل و وب طراحی شده و از فناوری های مختلفی مانند Flutter، React، Android (Kotlin) و iOS (SwiftUI) پشتیبانی می کند.
ویژگی های کلیدی پلاگین DhiWise:
- تبدیل طرح فیگما به کد: اصلی ترین ویژگی این پلاگین های فیگما، تبدیل خودکار طرح های Figma به کد قابل استفاده است. این امر به طور چشمگیری سرعت توسعه را افزایش می دهد و نیاز به کد نویسی دستی را کاهش می دهد.
- پشتیبانی از فناوری های مختلف: DhiWise از طیف گسترده ای از فناوری ها برای توسعه برنامه ها پشتیبانی می کند، از جمله:
- Flutter
- React
- Android (Kotlin)
- iOS (SwiftUI)
- شناسایی خودکار کامپوننت ها: DhiWise به طور خودکار کامپوننت های موجود در طرح Figma را شناسایی کرده و آنها را به کد معادل در فناوری مورد نظر تبدیل می کند.
- قابلیت سفارشی سازی: این پلاگین گزینه هایی برای سفارشی سازی کد تولید شده ارائه می دهد، از جمله تنظیم استایل ها، نوع کامپوننت ها و ساختار کد.
- ادغام با پلتفرم DhiWise: این پلاگین به خوبی با پلتفرم DhiWise ادغام شده است. شما می توانید پروژه خود را در پلتفرم DhiWise باز کنید و از امکانات بیشتری مانند ایجاد API، مدیریت دیتابیس و تست برنامه بهره مند شوید.
- ارائه دارایی های طراحی (Design Assets): DhiWise دارایی های طراحی آماده ای را نیز ارائه می دهد که می توانید از آنها برای طراحی سریع تر رابط کاربری استفاده کنید.

پلاگین فیگما Flutter Export
پلاگین “Flutter Export” به طور خاص به عنوان یک پلاگین مستقل در Figma Community شناخته نمی شود. منظور از “Flutter Export” مجموعه ای از ابزار ها و روش ها برای خروجی گرفتن دارایی ها (Assets) و تبدیل طرح ها برای استفاده در پروژه های Flutter است. این شامل استفاده از پلاگین های مختلف Figma و همچنین روش های دستی برای آماده سازی دارایی ها می شود.
برای شروع “Flutter Export” و انتقال طرح های خود به Flutter، توصیه می شود ابتدا با پلاگین FigmaToFlutter شروع کنید و سپس در صورت نیاز به امکانات پیشرفته تر، به سراغ DhiWise یا سایر ابزار ها بروید. همچنین، به یاد داشته باشید که مستندات هر پلاگین را مطالعه کنید تا با نحوه کار و تنظیمات آن آشنا شوید.

مقاله پیشنهادی: بهترین پلاگین ساخت رنگ گرادینت فیگما
پلاگین فیگما Figma2Flutter
پلاگین Figma2Flutter یکی دیگر از ابزار های مفید برای تبدیل طرح های Figma به کد Flutter است. این پلاگین با هدف تسهیل و تسریع فرآیند توسعه رابط کاربری برای اپلیکیشن های Flutter طراحی شده است. در اینجا به بررسی ویژگی ها، نحوه استفاده و مزایای این پلاگین می پردازیم:
ویژگی های اصلی Figma2Flutter:
- تبدیل کامل پروژه: برخلاف برخی پلاگین ها که فقط کد ویجت ها را تولید می کنند، Figma2Flutter قادر به تولید یک پروژه کامل Flutter از طرح Figma شماست. این شامل ساختار پوشه ها، فایل های اصلی و تنظیمات اولیه پروژه می شود.
- تبدیل خودکار عناصر طراحی: این پلاگین عناصر مختلف طراحی مانند قاب ها (Frames)، گروه ها (Groups)، متن ها (Texts)، تصاویر (Images)، آیکون ها و شکل ها را به ویجت های معادل در Flutter تبدیل می کند.
- پشتیبانی از ویجت های مختلف: Figma2Flutter از طیف گسترده ای از ویجت های Flutter از جمله Container، Row، Column، Text، Image، Icon، Button، ListView، GridView و غیره پشتیبانی می کند.
- استایل دهی: این پلاگین تلاش می کند تا استایل های تعریف شده در Figma مانند رنگ ها، فونت ها، اندازه ها، حاشیه ها و غیره را به کد Flutter منتقل کند.
- مدیریت دارایی ها (Assets): Figma2Flutter معمولاً دارایی های مورد نیاز مانند تصاویر و آیکون ها را نیز به صورت خودکار خروجی می گیرد و در ساختار پروژه Flutter قرار می دهد.

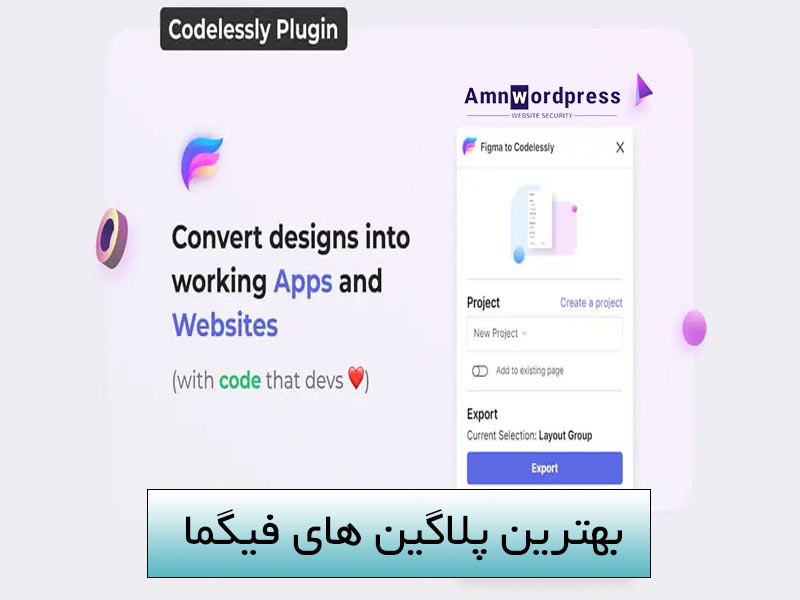
پلاگین فیگما Codelessly
پلاگین Codelessly یک ابزار قدرتمند در فیگما است که به طراحان و توسعه دهندگان کمک می کند تا طرح های Figma خود را به کد قابل استفاده برای برنامه های وب و موبایل تبدیل کنند. این پلاگین با هدف کاهش زمان توسعه و بهبود همکاری بین تیم های طراحی و توسعه ایجاد شده است.
موارد استفاده از Codelessly:
- توسعه سریع MVP (Minimum Viable Product)
- توسعه برنامه های پیچیده
- ایجاد نمونه های اولیه برای ارائه به مشتریان
- بهبود گردش کار تیمی
نکات مهم:
- کیفیت کد تولید شده بستگی زیادی به نحوه طراحی شما در Figma دارد. طراحی منظم و استفاده از کامپوننتها به تولید کد بهتر کمک میکند.
- ممکن است کد تولید شده نیاز به ویرایش جزئی داشته باشد تا کاملاً با نیازهای پروژه شما سازگار شود.
- همیشه مستندات پلاگین را برای اطلاعات بیشتر و بهروزرسانیها بررسی کنید.

پلاگین فیگما Assistant by Grida
Assistant by Grida ابزاری بسیار مفید برای توسعه دهندگانی است که می خواهند فرآیند تبدیل طرح به کد را سریع تر، کارآمد تر و با کیفیت بالاتر انجام دهند. این پلاگین به خصوص برای توسعه دهندگانی که با فریم ورک های React و Flutter کار می کنند، بسیار توصیه می شود.
موارد استفاده از Assistant by Grida:
- توسعه سریع MVP (Minimum Viable Product)
- توسعه برنامه های پیچیده
- ایجاد نمونه های اولیه برای ارائه به مشتریان
- بهبود گردش کار تیمی

سوالات متداول:
1-آیا استفاده از پلاگین های فیگما رایگان است؟
برخی پلاگین های فیگما رایگان هستند و برخی دیگر نیاز به پرداخت هزینه دارند.
2-آیا استفاده از پلاگین ها برای تولید کد Flutter ضروری است؟
خیر، ضروری نیست. شما می توانید رابط کاربری Flutter را به صورت دستی کد نویسی کنید. اما استفاده از پلاگین های فیگما می تواند فرآیند توسعه را بسیار سریع تر و آسان تر کند، به خصوص برای پروژه های بزرگ و پیچیده.
3-تفاوت بین Figma To Flutter و Figma2Flutter چیست؟
تفاوت اصلی در این است که Figma2Flutter معمولاً یک پروژه کامل Flutter ایجاد می کند، در حالی که FigmaToFlutter بیشتر بر روی تولید کد ویجت ها تمرکز دارد.
4-اگر کد تولید شده خطا داشته باشد چه باید کرد؟
ابتدا مستندات پلاگین های فیگما را بررسی کنید. اگر مشکل حل نشد، می توانید با توسعه دهندگان پلاگین تماس بگیرید یا به دنبال راه حل در انجمن های آنلاین باشید. همچنین می توانید کد تولید شده را به صورت دستی ویرایش کنید.
5-اگر پلاگین با نسخه جدید Figma سازگار نباشد چه باید کرد؟
به دنبال به روز رسانی پلاگین باشید یا از نسخه قدیمی تر Figma استفاده کنید.
نتیجه گیری:
انتخاب پلاگین های فیگما مناسب بستگی به نیاز ها و اولویت های شما دارد. اگر به دنبال تبدیل سریع و آسان طرح ها به کد Flutter هستید، FigmaToFlutter یا Figma2Flutter گزینه های خوبی هستند. اگر به امکانات پیشرفته تر و پشتیبانی از فناوری های مختلف نیاز دارید، DhiWise یا Codelessly گزینه های مناسب تری هستند. و اگر کیفیت کد و مدیریت محتوا برای شما اهمیت زیادی دارد، Assistant by Grida می تواند گزینه مناسبی باشد. توصیه می شود قبل از انتخاب نهایی، چند پلاگین مختلف را امتحان کنید و مستندات آن ها را بررسی کنید تا بهترین گزینه را برای خود انتخاب کنید. امیدوارم این مقاله مفید بوده باشد. سپاس از همراهی شما.







دیدگاهتان را بنویسید