پلاگین های طراحی تم دارک فیگما

معرفی پلاگین های طراحی تم دارک فیگما
پلاگین های متعددی برای طراحی تم دارک (حالت تاریک) در فیگما وجود دارند که به شما کمک می کنند به راحتی و به سرعت طرح های خود را به حالت تاریک تبدیل کنید. استفاده از این پلاگین ها می تواند به بهبود تجربه کاربری و افزایش تمرکز در محیط های با نور کم کمک کند. در اینجا به معرفی برخی از این پلاگین ها و ویژگی های آن ها می پردازیم:
مزایای استفاده از تم تاریک:
- کاهش خستگی چشم: در محیط های با نور کم، استفاده از تم تاریک می تواند به کاهش خستگی چشم کمک کند.
- صرفه جویی در مصرف باتری: در دستگاه هایی با صفحه نمایش OLED، استفاده از تم تاریک می تواند به صرفه جویی در مصرف باتری کمک کند.
- جذابیت بصری: تم تاریک می تواند ظاهری مدرن و جذاب به طرح های شما ببخشد.
با استفاده از این پلاگین ها می توانید به راحتی و به سرعت طرح های خود را برای حالت تاریک بهینه کنید و تجربه کاربری بهتری را فراهم کنید. در ادامه این مقاله به معرفی بهترین پلاگین های طراحی تم دارک فیگما می پردازیم.
Dark Mode Magic | پلاگین های طراحی تم دارک فیگما
پلاگین Dark Mode Magic یکی از محبوب ترین و ساده ترین پلاگین ها برای تبدیل طرح های فیگما به حالت تاریک (Dark Mode) است. این پلاگین با یک کلیک ساده، طرح شما را به حالت تاریک تبدیل می کند و در زمان و تلاش شما صرفه جویی می کند. در اینجا به بررسی ویژگی ها، نحوه استفاده و مزایای این پلاگین می پردازیم:
نحوه استفاده از Dark Mode Magic:
- نصب پلاگین: ابتدا پلاگین Dark Mode Magic را از بخش Community فیگما جستجو و نصب کنید. برای این کار می توانید عبارت “Dark Mode Magic” را در بخش Resources فیگما جستجو کنید و سپس روی دکمه “Install” کلیک کنید.
- باز کردن فایل طراحی: فایل طراحی مورد نظر خود را در فیگما باز کنید.
- انتخاب فریم: فریمی که می خواهید به حالت تاریک تبدیل شود را انتخاب کنید. اگر می خواهید کل صفحه یا چند فریم با هم تبدیل شوند، آن ها را انتخاب کنید.
- اجرای پلاگین: روی فریم انتخاب شده راست کلیک کنید، به منوی “Plugins” بروید و سپس “Dark Mode Magic” را انتخاب کنید.
- مشاهده نتیجه: پلاگین به صورت خودکار رنگ های فریم انتخابی را تغییر می دهد و آن را به حالت تاریک تبدیل می کند.
در کل، Dark Mode Magic یک پلاگین بسیار مفید و کارآمد برای طراحان فیگما است که به آن ها کمک می کند به سرعت و به راحتی طرح های خود را به حالت تاریک تبدیل کنند و تجربه کاربری بهتری را ارائه دهند.

اگر به دنبال خدمات امنیت سایت وردپرس و آموزش امنیت سایت وردپرس هستید تیم امن وردپرس با کمترین قیمت در خدمت شما هموطنان عزیز می باشد.
Dark Mode Switcher | پلاگین های طراحی تم دارک فیگما
پلاگین Dark Mode Switcher یکی دیگر از ابزار های مفید در فیگما برای مدیریت و سوئیچ بین حالت های روشن (Light Mode) و تاریک (Dark Mode) در طرح های شماست. این پلاگین به شما کمک می کند تا به راحتی و به صورت سازمان یافته، رنگ های مربوط به هر حالت را تعریف کنید و سپس بین آن ها جابجا شوید. این روش به خصوص برای پروژه های بزرگ و پیچیده که نیاز به حفظ ثبات و هماهنگی بین دو حالت دارند، بسیار کارآمد است.
نحوه عملکرد Dark Mode Switcher:
این پلاگین بر اساس نامگذاری لایه ها و استایل های رنگ (Color Styles) کار می کند. شما باید رنگ های خود را بر اساس یک قرار داد نامگذاری خاص، دستهبندی کنید تا پلاگین بتواند آن ها را شناسایی و تغییر دهد.
قرارداد نامگذاری:
برای استفاده از این پلاگین، باید استایل های رنگ خود را به صورت زیر نامگذاری کنید:
[گروه رنگ]/[حالت]/[نام رنگ]
- [گروه رنگ]: دسته بندی کلی رنگ (مثلاً Background، Text، Button و غیره).
- [حالت]: حالت رنگ (Light یا Dark).
- [نام رنگ]: نام مشخص رنگ (مثلاً Primary، Secondary، Error و غیره).
مثال:
- Background/Dark/Primary
- Background/Light/Primary
- Text/Dark/Primary
- Text/Light/Primary
- Button/Dark/Background
- Button/Light/Background
با این روش، پلاگین می تواند تشخیص دهد که کدام رنگ ها مربوط به حالت روشن و کدام مربوط به حالت تاریک هستند.
نحوه استفاده از Dark Mode Switcher:
- نصب پلاگین: ابتدا پلاگین Dark Mode Switcher را از بخش Community فیگما نصب کنید.
- ایجاد استایل های رنگ: استایل های رنگ خود را با رعایت قرارداد نامگذاری ذکر شده ایجاد کنید.
- انتخاب لایه ها یا فریم ها: لایه ها یا فریم هایی که می خواهید رنگ آن ها تغییر کند را انتخاب کنید.
- اجرای پلاگین: از منوی Plugins، پلاگین Dark Mode Switcher را انتخاب کنید.
- سوئیچ بین حالت ها: پلاگین به صورت خودکار رنگ های انتخاب شده را بر اساس نامگذاری آن ها تغییر می دهد و بین حالت های روشن و تاریک سوئیچ می کند.

Dark Me | پلاگین های طراحی تم دارک فیگما
پلاگین “Dark Me” یکی دیگر از پلاگین های مفید برای ایجاد حالت تاریک در فیگما است. این پلاگین با رویکردی متفاوت نسبت به پلاگین هایی مانند Dark Mode Magic و Dark Mode Switcher، به تحلیل رنگ های موجود در طرح شما می پردازد و به صورت هوشمندانه، رنگ های مناسب برای حالت تاریک را پیشنهاد و اعمال می کند. در واقع، Dark Me تلاش می کند تا با حفظ هارمونی و تناسب رنگی، یک تم تاریک طبیعی و زیبا ایجاد کند.
نحوه عملکرد Dark Me:
این پلاگین با بررسی رنگ های اصلی و فرعی موجود در طرح شما، طیف رنگی مناسب برای حالت تاریک را محاسبه می کند. این محاسبات شامل تنظیم روشنایی، کنتراست و اشباع رنگ ها می شود تا نتیجه نهایی، یک تم تاریک با کنتراست مناسب و خوانایی بالا باشد.

اگر به دنبال اطلاعات درباره بهترین پلاگین های فیگما هستید ما آن را به صورت کامل توضیح داده ایم.
Appearance | پلاگین های طراحی تم دارک فیگما
پلاگین Appearance یکی دیگر از پلاگین های مفید در فیگما برای مدیریت ظاهر و تم های مختلف در طراحی های شماست. این پلاگین به شما امکان می دهد تا به راحتی بین حالت های مختلف ظاهر، مانند حالت روشن (Light Mode) و حالت تاریک (Dark Mode)، جابجا شوید. ویژگی کلیدی این پلاگین، استفاده از نامگذاری خاص برای استایل های رنگ است که به آن اجازه می دهد تا به طور خودکار رنگ ها را بر اساس تم انتخاب شده تغییر دهد.
نحوه عملکرد Appearance:
پلاگین Appearance بر اساس قرارداد نامگذاری خاصی برای استایل های رنگ کار می کند. شما باید استایل های رنگ خود را به گونه ای نامگذاری کنید که پلاگین بتواند آن ها را شناسایی و بر اساس تم انتخاب شده تغییر دهد.
قرارداد نامگذاری:
برای استفاده از این پلاگین، باید استایل های رنگ خود را به صورت زیر نامگذاری کنید:
نام استایل[شناسه تم]
- نام استایل: نام اصلی استایل رنگ (مثلاً Primary، Secondary، Background و غیره).
- [شناسه تم]: شناسه ای که نشان می دهد این رنگ مربوط به کدام تم است. به طور پیش فرض، پلاگین از
[day]برای تم روشن و[night]برای تم تاریک استفاده می کند. شما می توانید این شناسه ها را در تنظیمات پلاگین تغییر دهید.
مثال های از نامگذاری در این پلاگین:
Primary[day](رنگ اصلی برای تم روشن)Primary[night](رنگ اصلی برای تم تاریک)Background[day](رنگ پس زمینه برای تم روشن)Background[night](رنگ پس زمینه برای تم تاریک)Text[day](رنگ متن برای تم روشن)Text[night](رنگ متن برای تم تاریک)
پلاگین Appearance شباهت هایی با پلاگین Dark Mode Switcher دارد، اما تفاوت اصلی در نحوه نامگذاری استایل ها و نحوه عملکرد آن هاست. Appearance بیشتر بر سادگی و استفاده آسان تمرکز دارد، در حالی که Dark Mode Switcher انعطاف پذیری بیشتری در مدیریت گروه های رنگ ارائه می دهد.

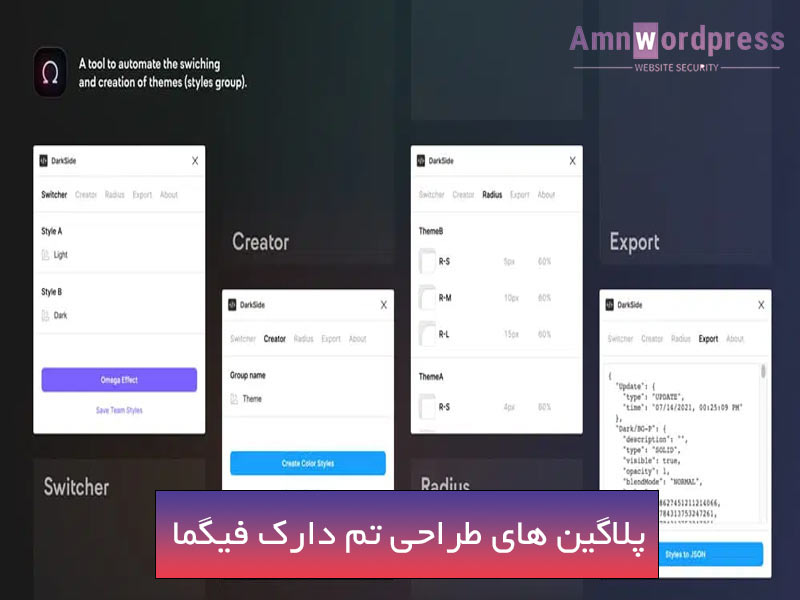
DarkSide | پلاگین های طراحی تم دارک فیگما
پلاگین DarkSide در فیگما، برخلاف سایر پلاگین هایی که تا به حال بررسی کردیم (مانند Dark Mode Magic، Dark Mode Switcher، Dark Me و Appearance)، رویکرد متفاوتی دارد. این پلاگین به جای تغییر رنگ های عناصر داخل طرح شما، رابط کاربری خود فیگما را به حالت تاریک تغییر می دهد. به عبارت دیگر، DarkSide یک تم تاریک برای خود محیط فیگما ارائه می دهد، نه برای طرح های شما.
هدف از ارائه DarkSide:
هدف اصلی این پلاگین، ایجاد محیطی راحت تر برای کار در شرایط نور کم است. با تغییر رابط کاربری فیگما به حالت تاریک، خستگی چشم در محیط های تاریک کاهش می یابد و تمرکز کاربر بر روی طرح خود بیشتر می شود.
این پلاگین با اعمال تغییرات ظاهری بر روی رابط کاربری فیگما، آن را به حالت تاریک تبدیل می کند. این تغییرات شامل تغییر رنگ پس زمینه، متن ها، آیکون ها و سایر عناصر رابط کاربری می شود.

مقاله پیشنهادی : بهترین پلاگین ساخت رنگ گرادینت فیگما
Darken Pages | پلاگین های طراحی تم دارک فیگما
پلاگین Darken Pages یکی دیگر از پلاگین های موجود در فیگما برای ایجاد حالت تاریک است، اما با رویکردی کمی متفاوت نسبت به برخی دیگر از پلاگین ها. این پلاگین به جای تغییر مستقیم رنگ ها بر اساس یک الگوریتم خاص یا قرارداد نامگذاری، به شما امکان می دهد تا به صورت دستی و با استفاده از تنظیمات مختلف، میزان تیرگی و کنتراست صفحات خود را تنظیم کنید. این رویکرد به شما کنترل بیشتری بر نتیجه نهایی می دهد، اما ممکن است نیازمند صرف زمان بیشتری برای تنظیم دقیق رنگ ها باشد.
ویژگی های کلیدی Darken Pages:
- کنترل دستی: این پلاگین به شما کنترل کاملی بر میزان تیرگی و کنتراست صفحات می دهد.
- تنظیمات مختلف: شما می توانید تنظیمات مختلفی مانند روشنایی، کنتراست، اشباع و غیره را تغییر دهید.
- پیش نمایش زنده: تغییرات اعمال شده به صورت زنده در صفحه نمایش داده می شوند.
- مناسب برای تنظیم دقیق: این پلاگین برای زمانی که نیاز به تنظیم دقیق رنگ ها و کنتراست دارید، بسیار مناسب است.

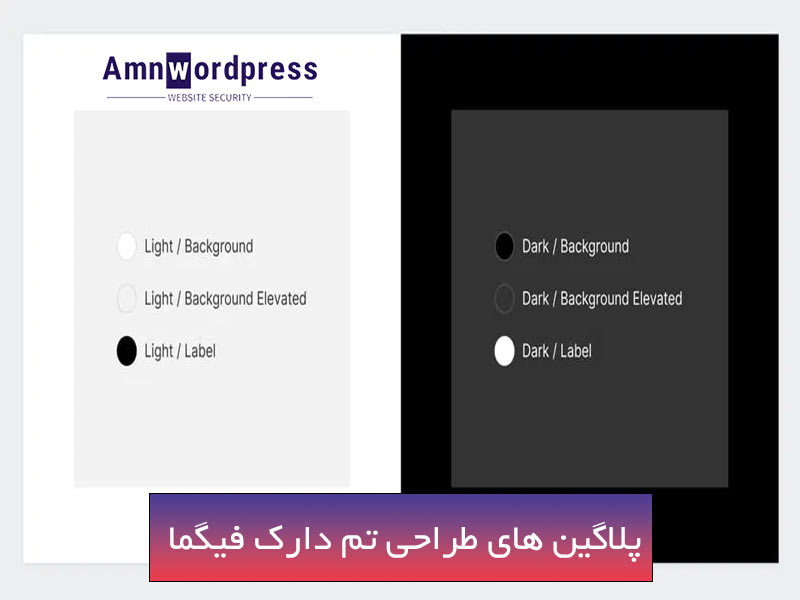
Theme Switcher | پلاگین های طراحی تم دارک فیگما
پلاگینهای “Theme Switcher” در فیگما به شما کمک می کنند تا به راحتی بین تم های مختلف طراحی خود، مانند حالت روشن (Light Mode) و حالت تاریک (Dark Mode)، جابجا شوید. این پلاگین ها معمولاً با استفاده از قرارداد های نامگذاری خاص برای استایل های رنگ یا کامپوننت ها کار می کنند و به شما امکان می دهند تا به سرعت ظاهر کلی طرح خود را تغییر دهید.
در واقع، اصطلاح “Theme Switcher” به دسته ای از پلاگین ها اشاره دارد که عملکرد مشابهی دارند، نه یک پلاگین خاص با این نام. بنابراین، در اینجا به بررسی ویژگی های کلی این دسته از پلاگین ها و نحوه عملکرد آن ها می پردازیم و سپس به چند نمونه از پلاگین های مشابه اشاره می کنیم:
نحوه عملکرد پلاگین های Theme Switcher:
این پلاگین ها معمولاً به یکی از دو روش زیر کار می کنند:
- استفاده از استایل های رنگ با نامگذاری خاص: در این روش، شما استایل های رنگ خود را با یک قرارداد نامگذاری مشخص ایجاد می کنید. به عنوان مثال، می توانید از پسوند
[light]برای رنگ های تم روشن و[dark]برای رنگ های تم تاریک استفاده کنید (مانندPrimary[light]وPrimary[dark]). سپس پلاگین با بررسی این نامگذاری، رنگ های مربوط به تم انتخاب شده را اعمال می کند. پلاگین های Appearance و برخی از کاربرد های Dark Mode Switcher از این روش استفاده می کنند. - استفاده از کامپوننت ها یا Variantها: در این روش، شما کامپوننت ها یا Variant های مختلفی برای هر تم ایجاد می کنید. سپس پلاگین با تغییر Variant یا جایگزینی کامپوننت ها، تم طرح را تغییر می دهد.
ویژگی های کلیدی Theme Switcher:
- جابجایی سریع بین تم ها: اصلی ترین ویژگی این پلاگین ها، امکان جابجایی سریع و آسان بین تم های مختلف است.
- سازماندهی رنگ ها و کامپوننت ها: این پلاگین ها به شما کمک می کنند تا رنگ ها و کامپوننت های خود را به صورت منظم و بر اساس تم دسته بندی کنید.
- حفظ ثبات طراحی: با استفاده از این پلاگین ها، می توانید از ثبات طراحی در کل پروژه و بین تم های مختلف اطمینان حاصل کنید.
- سهولت در تغییرات: اگر نیاز به تغییر رنگ یا کامپوننت در هر یک از تم ها داشته باشید، کافیست تغییرات را در یک مکان اعمال کنید و پلاگین به صورت خودکار تغییرات را در کل پروژه اعمال می کند.

Lights | پلاگین های طراحی تم دارک فیگما
در دنیای طراحی دیجیتال، به ویژه در نرم افزار هایی مانند افترافکت (After Effects)، پریمیر پرو (Premiere Pro) و سینما فوردی (Cinema 4D)، پلاگین های نور نقش بسیار مهمی در ایجاد جلوه های بصری جذاب و واقع گرایانه ایفا می کنند. این پلاگین ها امکانات پیشرفته ای برای نورپردازی، ایجاد افکت های نوری خاص و تنظیم دقیق نور در صحنه ها فراهم می کنند.
نکات مهم در مورد پلاگین های نور:
- سازگاری: قبل از نصب هر پلاگین، مطمئن شوید که با نسخه نرم افزار شما سازگار است.
- منابع سیستم: برخی از پلاگین های نور، به ویژه موتور های رندرینگ مبتنی بر GPU، به منابع سیستم زیادی نیاز دارند. مطمئن شوید که سیستم شما توانایی اجرای آن ها را دارد.
- آموزش: برای استفاده بهینه از پلاگین های نور، بهتر است آموزش های مربوط به آن ها را مشاهده کنید.
به طور خلاصه، پلاگین های نور ابزار های بسیار قدرتمندی هستند که به شما کمک می کنند تا جلوه های بصری خیره کننده ای ایجاد کنید. انتخاب پلاگین مناسب بستگی به نیاز ها و نرم افزاری که استفاده می کنید دارد.

Themer | پلاگین های طراحی تم دارک فیگما
پلاگین “Themer” در فیگما به طور خاص برای مدیریت و اعمال تم ها در پروژه های طراحی رابط کاربری (UI) ساخته شده است. این پلاگین به شما کمک می کند تا به راحتی بین تم های مختلف (مانند حالت روشن، تاریک، یا تم های سفارشی دیگر) در طراحی های خود جابجا شوید و تغییرات را به صورت سازماندهی شده اعمال کنید.
نحوه عملکرد Themer:
Themer با استفاده از “متغیرها” (Variables) در فیگما کار می کند. شما ابتدا متغیر هایی برای رنگ ها، فاصله ها، فونت ها و سایر ویژگی های استایلی خود تعریف می کنید و سپس این متغیر ها را به عناصر طراحی خود اختصاص می دهید. Themer به شما امکان می دهد تا مجموعه های مختلفی از مقادیر برای این متغیر ها تعریف کنید که هر مجموعه نشان دهنده یک تم خاص است. با تغییر تم در Themer، مقادیر متغیر ها به صورت خودکار تغییر می کنند و در نتیجه ظاهر کل طرح شما تغییر می کند.

سوالات متداول:
1-چرا باید از تم دارک استفاده کنیم؟
استفاده از تم دارک مزایای زیادی دارد، از جمله کاهش خستگی چشم، افزایش تمرکز، بهبود تجربه کاربری و ایجاد تنوع در طراحی.
2-تفاوت بین پلاگین هایی مانند Dark Mode Magic و Dark Mode Switcher چیست؟
پلاگین هایی مانند Dark Mode Magic معمولاً به صورت خودکار رنگ ها را برای حالت تاریک تنظیم می کنند و برای تبدیل سریع مناسب هستند. در مقابل، پلاگین هایی مانند Dark Mode Switcher از قرار داد های نامگذاری خاص یا متغیر ها برای مدیریت پیشرفته تر تم ها استفاده می کنند.
3-پلاگین DarkSide چه کاری انجام می دهد؟
پلاگین DarkSide رابط کاربری خود فیگما را به حالت تاریک تغییر می دهد و تاثیری روی رنگ های طرح شما ندارد.
4-پلاگین Themer چه ویژگی هایی دارد؟
پلاگین Themer از متغیر ها برای مدیریت جامع تم ها استفاده می کند و به شما امکان می دهد تا علاوه بر رنگ ها، سایر ویژگی های استایلی را نیز کنترل کنید.
5-آیا استفاده از پلاگین ها باعث کند شدن فیگما میشود؟
استفاده از تعداد زیادی پلاگین ممکن است کمی سرعت فیگما را کاهش دهد. بهتر است فقط از پلاگین هایی که واقعاً به آن ها نیاز دارید استفاده کنید.
نتیجه گیری:
پلاگین های تم دارک در فیگما ابزار های بسیار مفیدی برای طراحان هستند که به بهبود تجربه طراحی، افزایش بهره وری و سازماندهی بهتر پروژه ها کمک می کنند. با انتخاب پلاگین مناسب و استفاده صحیح از آن، می توانید به راحتی تم های مختلف را در پروژه های خود مدیریت کنید و تجربه کاربری بهتری را برای کاربران خود فراهم کنید. توصیه می شود با توجه به نیاز های خاص پروژه و ویژگی های هر پلاگین، بهترین گزینه را انتخاب کنید. سپاس از همراهی شما.







دیدگاهتان را بنویسید